JavaScript plays a big role in web development alongside HTML and CSS. It is what makes websites interactive, look appealing, and fun to use. However, learning JavaScript can be challenging to beginners who do not have any background knowledge in programming. This article discussed the complexities of learning JavaScript, its unique challenges, and effective strategies for mastering JavaScript. Figuring out the best way to learn and use JavaScript is very important for beginners.
The Fundamentals of JavaScript: What Makes It Unique?
JavaScript is used to create interactive effects within a website. The interactivity enhances user experience and functionality. JavaScript differs from HTML and CSS in that it makes web pages interactive and dynamic unlike HTML which structures the content of the web, and CSS which styles HTML elements.
Another difference is that JavaScript lays out the foundation of web pages unlike CSS which styles the elements to make them visual appeal. JavaScript is all about action. It responds to user clicks, updates content without reloading the page, and even plays animations that transforms static pages into engaging experiences.
One of the most important features of JavaScript is how it operates both on the client side and on the server side. This flexibility is why developers prefer using JavaScript for both front-end and back-end development. It has technologies such as Node.js which allows for the creation of applications that are efficient and can handle multiple tasks simultaneously.
For beginners in web development, gaining experience with JavaScript is very important. Beginners often start by adding simple scripts to web pages, such as date and time and interactive forms, and gradually move on to more complex applications, such as real-time chat applications or dynamic content management systems. Each step in this process deepens the developer’s understanding and mastering of JavaScript.
Another important aspect of JavaScript is its rich in libraries and frameworks such as React, Angular, and Vue. These libraries help developers build robust, high-quality web applications faster and more efficiently. They also provide reusable components and structures that make development easier and faster.
Comparing JavaScript with HTML and CSS
In web development, HTML, CSS, and JavaScript work together to create the interactive and visually appealing websites. Each plays a unique role in this process, and understanding how they interact is crucial for any beginner in web developer.
HTML
HTML is the backbone of any website. It provides the basic structure by defining elements such as headers, paragraphs, and links among many others.
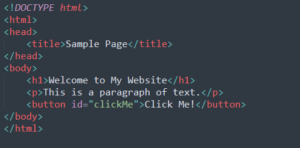
Below is a screenshot with simple HTML code.

CSS
The role of CSS is to style the HTML structure. It defines the visual aspects such as colors, fonts, and layouts that transform the basic structure into something visually appealing.
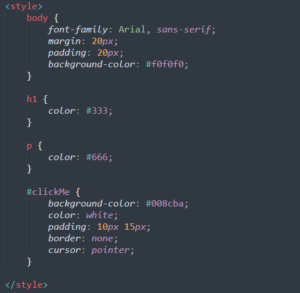
Below is a screenshot showing CSS code

JavaScript
After creating a website using HTML and CSS, JavaScript steps in to make the static HTML and styled CSS dynamic and interactive. It can respond to user actions, manipulate the DOM, and even fetch new data without the need to refresh the page.
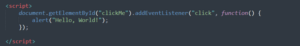
Below is a screenshot showing JavaScript code that handles a button click event.

In the above simple example, JavaScript listens for a click event on the button defined in the HTML. When clicked, it executes a function that pops up an alert saying, “Hello, World!” This interaction is a basic demonstration of how JavaScript can take a static page and introduce elements of user interaction and dynamism. Using a combination of HTML, CSS, and JavaScript creates an interactive website that has user friendly interface. HTML displays the website content, CSS styles the content and JavaScript adds functionality and interactivity to the website.
Strategies for Effective JavaScript Learning
Learning JavaScript is a journey filled with challenges and rewards. Beginners start by asking a question, “Is JavaScript hard to learn?” or even express concerns like “JavaScript is hard to learn,” the truth lies in the approach that is used and one’s mindset. Learning JavaScript becomes manageable and enjoyable if one chooses the right strategy. Below is an effective strategy that works for most beginners who intend to learn JavaScript.
Understanding JavaScript Syntax and Functions
Before learning JavaScript, it is recommendable to first learn HTML and CSS. The role of JavaScript is to make a HTML and CSS website interactive.
After mastering HTML and CSS, the best way to learn JavaScript is to understand its syntax first. JavaScript syntax is the set of rules that defines how a JavaScript program is constructed. Comprehending the syntax of JavaScript is the first and most important step to became a JavaScript expert. Functions are a key feature of JavaScript which allow developers to encapsulate code for reuse. Mastering functions, including lambda functions introduced in ES6 (the new version of JavaScript), is essential for writing clean, efficient code.
Below a simple code example to show you a JavaScript function in action.

Practical Projects to Boost Your JavaScript Skills
Theories are important but practice brings knowledge to life. Engaging in small, manageable projects is among the best tips for learning JavaScript effectively. Start with something as simple as a calculator or a to-do list. These projects help you apply what you’ve learned in a practical context, reinforcing your understanding and making the abstract concrete. As you progress, the complexity of the projects can increase, gradually building your confidence and skill set.
Prioritizing Debugging Skills
Another key strategy in learning JavaScript especially for beginners is learning how to debug code efficiently. Debugging is not just about fixing errors. It is a critical thinking exercise that enhances your understanding of how JavaScript works and how different parts of your code interact with each other. Early exposure to debugging teaches you to diagnose issues quickly, saving time and frustration as you go deeper into more complex JavaScript features.
Mastering Asynchronous JavaScript
Asynchronous JavaScript, with concepts like promises and async/await, is essential for modern web development. Understanding these concepts early on is vital for managing operations that do not complete immediately such as fetching data from an external API. This part of JavaScript is challenging to beginners contributing to the belief that “JavaScript is hard to learn.” However, by breaking down these concepts into smaller, understandable parts, you can demystify asynchronous JavaScript, making it a powerful tool in your programming skills.
Embracing Continuous Learning
Even for programmers who are in advance level in JavaScript programming, it is crucial to continue practicing since JavaScript is constantly evolving with new frameworks, libraries, and best practices emerging regularly. Resources such as online tutorials, documentation, forums, and coding communities can provide support and inspiration. Remember, the learning never stops in the world of web development.
Real-world Applications and Career Opportunities in JavaScript
There is demand for JavaScript programmers everywhere in the world. Businesses and other industries have automated their processes to using websites, mobile apps, and desktop applications. JavaScript has become popular in web development, mobile app development, server-side programming and game development due to its flexibility and emerging frameworks and libraries. In web development, JavaScript adds interactivity to websites such as animations and responsive forms. This making them more engaging for users. An example of a JavaScript framework is React Native which allows developers to build mobile apps that work on both Android and iOS. Another important framework is Node.js which allows developers to write server-side code that interacts with databases such as MySQL and MongoDB.
The Role of JavaScript in Modern Web Development
JavaScript is key in Modern Web Development. It’s what makes single-page applications possible, letting web pages load smoothly without refreshing. It is also used by popular modern frameworks and libraries such as React, Angular, and Vue.js. For those who wish to be web developers, knowing JavaScript is crucial because it affects everything from how users feel using your site, to how well it ranks on search engines, and even how fast it runs.
FAQ
Is JavaScript harder to learn than HTML?
Yes, JavaScript can be seen as more challenging to learn than HTML. HTML is straightforward and mostly deals with the structure and content of web pages. JavaScript on the other hand, is a programming language that introduces logic, interactivity, and more complex concepts like variables, functions, and control structures. The complexity comes from its dynamic nature and the broader range of tasks it can perform compared to HTML.
What are the best strategies to learn JavaScript efficiently?
To learn JavaScript efficiently, consider adopting a multi-faceted approach below.
- Start with the basics. Before going deep, ensure you understand JavaScript basics such as syntax, variables, and data types. Understanding JavaScript basics makes it easier to tackle more complex concepts later.
- Engage in Hands-on Projects. Applying what you’ve learned in real projects is important. Building small applications or adding interactive elements to web pages can enhance your understanding and skills in JavaScript.
- Utilize Online Resources and Communities. The internet is rich with tutorials, documentation, and forums dedicated to JavaScript learning. Platforms like freeCodeCamp, Codecademy, and Stack Overflow offer lessons and community support to help you through difficult topics.
- Learn to Debug. Developing good debugging skills early on can save a lot of time and frustration. Understanding how to read error messages and use debugging tools in browsers or IDEs is crucial.
- Consistent Practice. Regular practice is key to retaining what you’ve learned and improving your coding skills. It is recommendable to code every day, even if it’s just for a short period.